Респонсив дизайн

Респонсивный веб-дизайн
Респонсивный веб-дизайн англ. В этом видео от Web Developer Blog рассказывают, чем отличается адаптивный дизайн от респонсивного, а также описывают преимущества и недостатки каждого из них. Содержание Преимущества гибкого дизайна для мобильных устройств Почему респонсивный веб-дизайн важен для бизнеса?










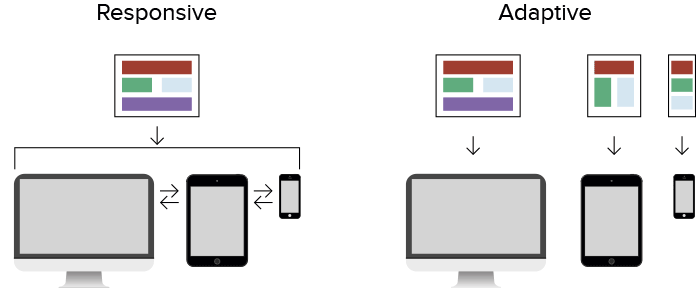
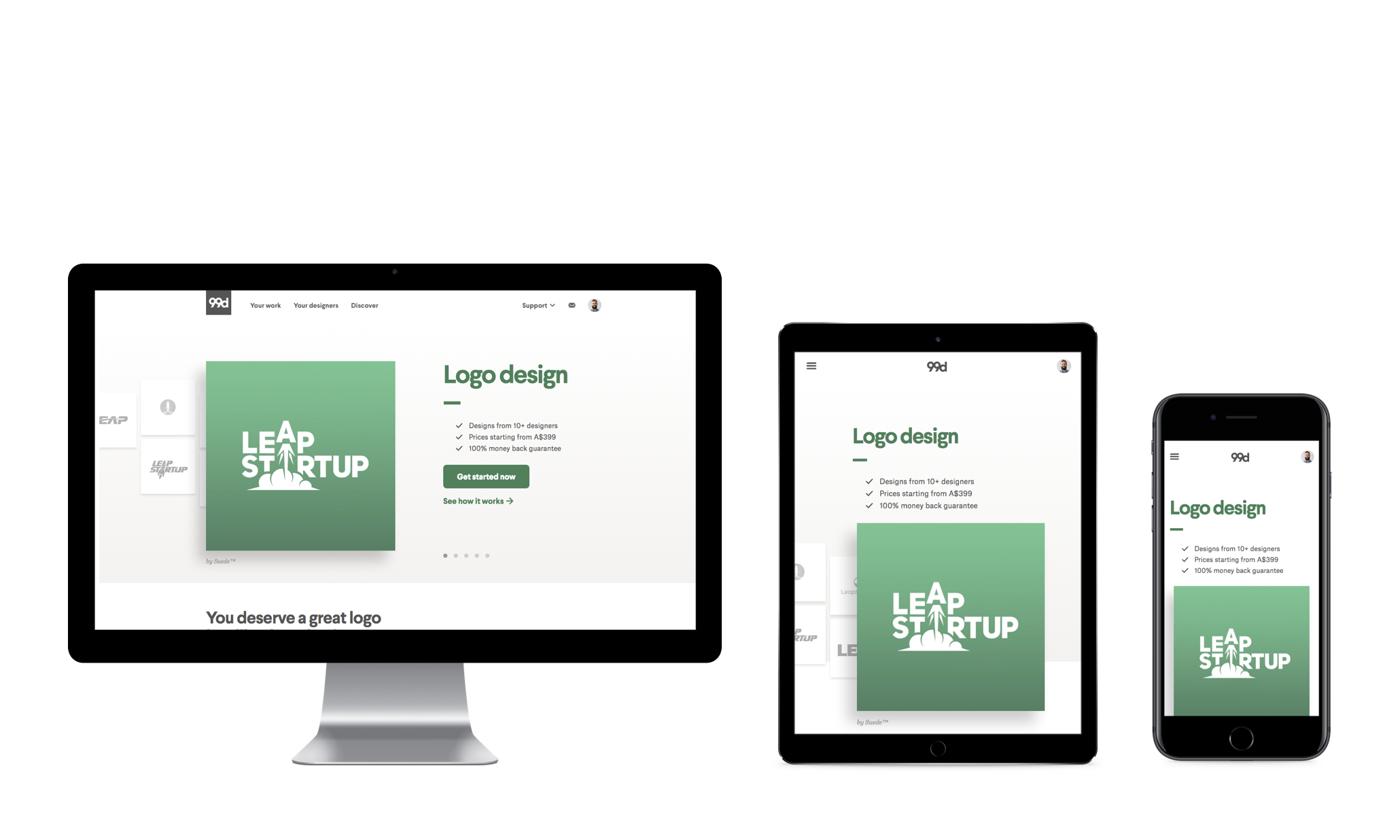
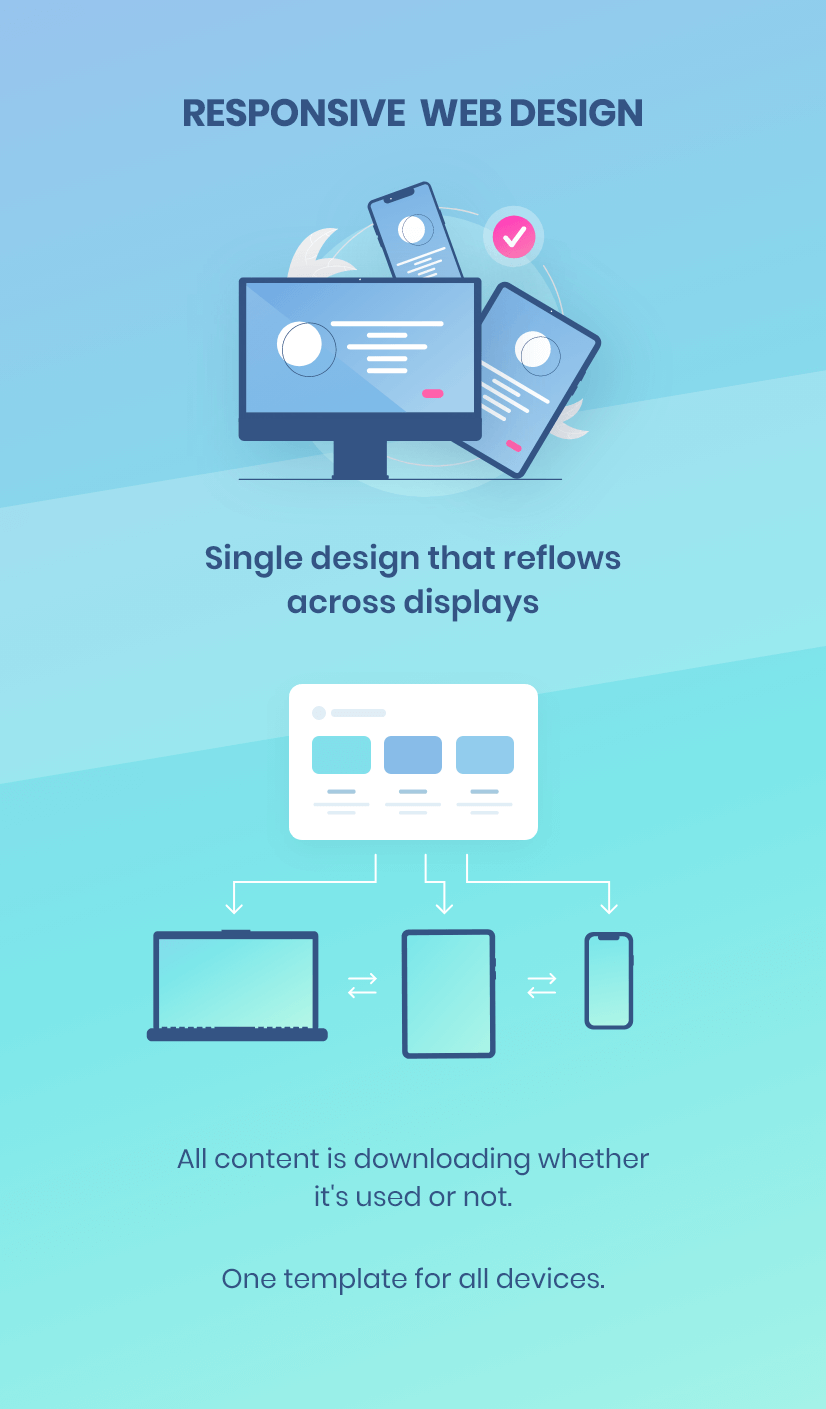
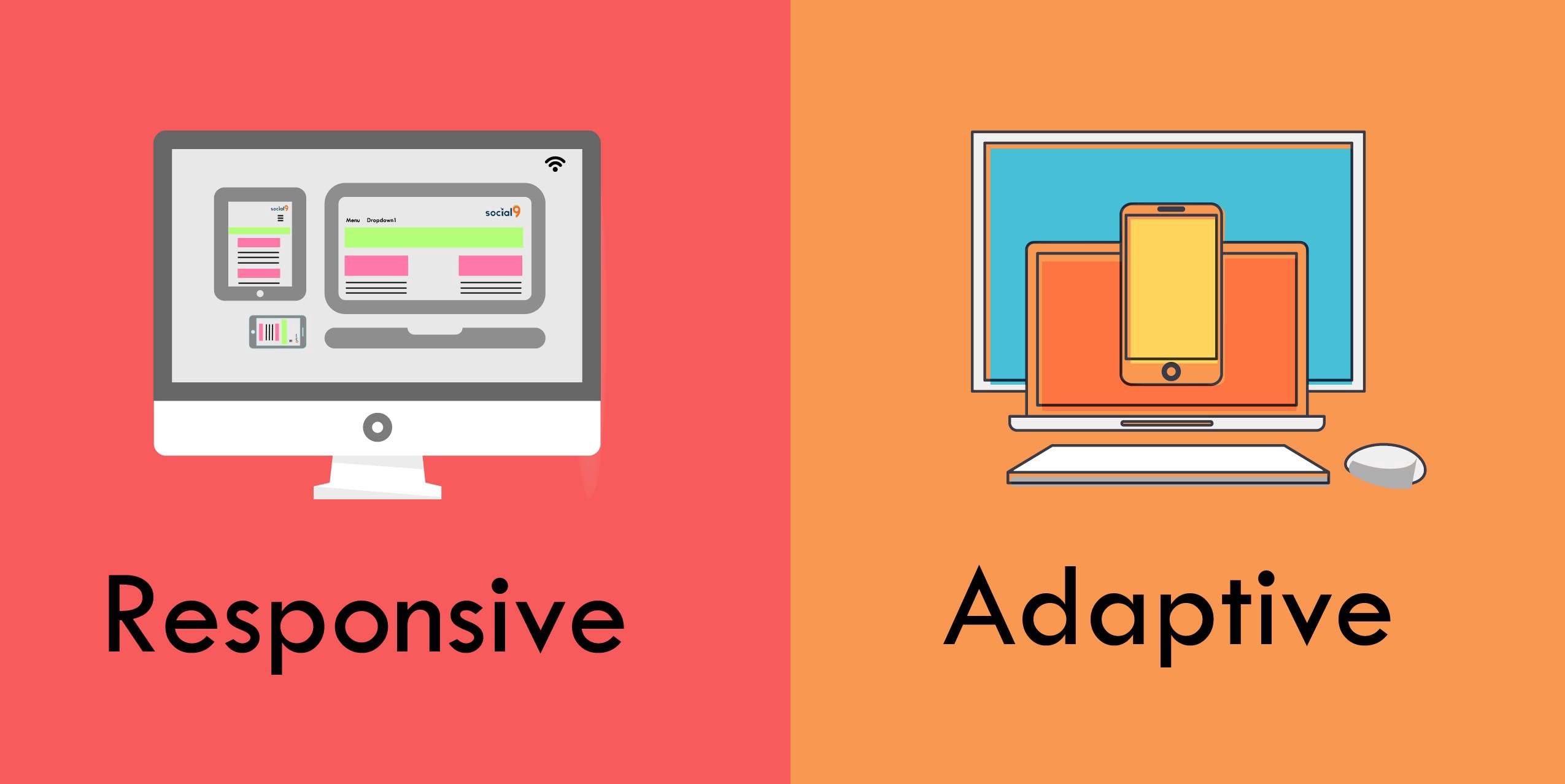
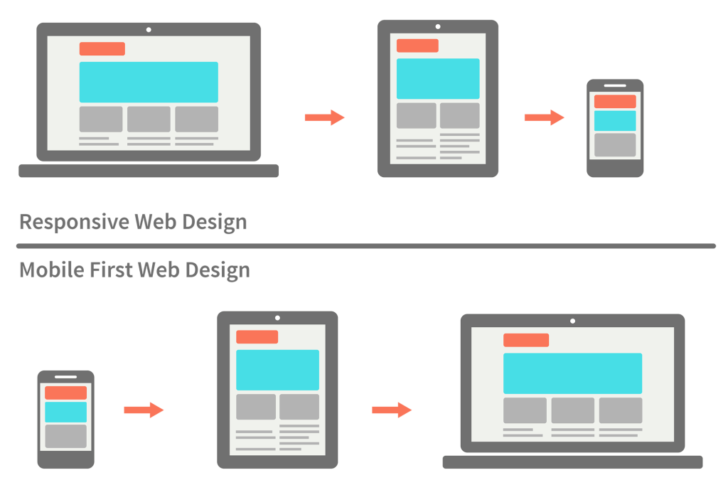
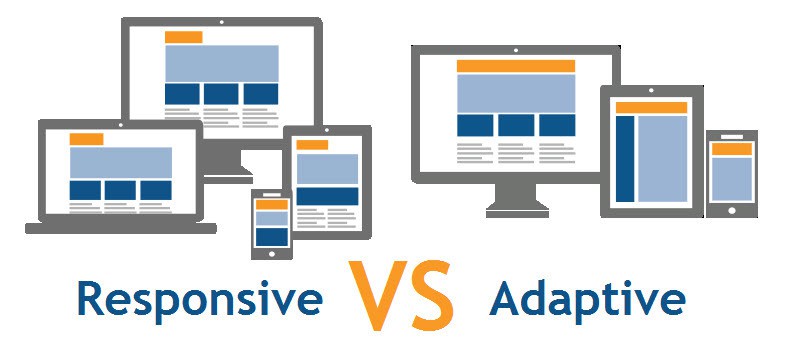
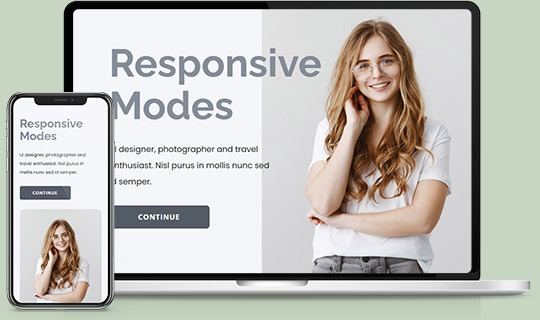
Интернет-пользователи просматривают сайты на разных устройствах с экранами различных размеров. Размеры экранов постоянно меняются, поэтому важно чтобы сайт адаптировался к любому из них. Существует два основных подхода для создания сайтов, легко адаптирующихся для разных типов устройств:. Responsive Design RWD — отзывчивый дизайн — проектирование сайта с определенными значениями свойств, например, гибкая сетка макета, которые позволяют одному макету работать на разных устройствах;. Adaptive Design AWD — адаптивный дизайн, или динамический показ — проектирование сайта с условиями, которые изменяются в зависимости от устройства, базируясь на нескольких макетах фиксированной ширины. Философия отзывчивого веб-дизайна заключается в том, что сайт был удобным для просмотра с любого устройства, независимо от размера экрана.









С развитием технологий выросли требования и к дизайну, сейчас дизайн сайта должен быть не только функциональным, отражающим деятельность компании, красивым, но и адаптивным. Что обычно подразумевают под адаптивным веб-дизайном? Адаптивный веб-дизайн — дизайн веб-страниц, который обеспечит корректный показ сайта на устройствах с различным размером экрана. Это означает, что просмотр одного и того же сайта будет одинаково удобным и понятным вне зависимости от размера экрана пользователя, не будет необходимости в увеличении отдельных областей, чтобы нажать на нужную ссылку.